移动端聊天(类似微信)——静态页面样式
靜態頁面樣式,主要也是參考了別人寫的(用的時候沒注意保存鏈接,現在寫總結找不到了,尷尬。。。),不過他給的歷史消息文本域是span,發送消息的時候不能保留空格和換行,我這里改成了pre(可定義預格式化的文本。被包圍在 pre 元素中的文本通常會保留空格和換行符。而文本也會呈現為等寬字體)。消息輸入框的發送按鈕我用了sui框架的樣式,所以,按鈕樣式就需要你們自行調整啦~
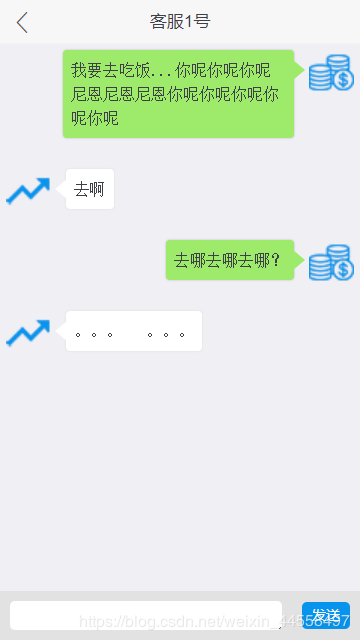
效果圖:

html代碼:
<!-- 歷史消息 -->
<div class="mobile-page">
<div class="user-group">
<div class="user-msg">
<pre class="user-reply">我要去吃飯...你呢你呢你呢尼恩尼恩尼恩你呢你呢你呢你呢你呢</pre>
<i class="triangle-user"></i>
</div>
<img class="user-img" src="img/kh-01.png"/>
</div>
<div class="admin-group">
<img class="admin-img" src="img/kh-02.png"/>
<div class="admin-msg">
<i class="triangle-admin"></i>
<pre class="admin-reply">去啊</pre>
</div>
</div>
<div class="user-group">
<div class="user-msg">
<pre class="user-reply">去哪去哪去哪?</pre>
<i class="triangle-user"></i>
</div>
<img class="user-img" src="img/kh-01.png"/>
</div>
<div class="admin-group">
<img class="admin-img" src="img/kh-02.png"/>
<div class="admin-msg">
<i class="triangle-admin"></i>
<pre class="admin-reply">。。。 。。。</pre>
</div>
</div>
</div>
<div><a id="msg_end" name="1" href="#1"> </a></div>
<!-- 輸入消息 -->
<div class="msg-input-bgk">
<div class="msg-input-outer">
<textarea name="" rows="1" id="msg-content"></textarea>
<a class="button button-fill" id="send-msg">發送</a>
</div>
</div>
css代碼:
/* ---歷史消息--- */
#service-list .mobile-page pre{
white-space: pre-wrap;
word-wrap: break-word;
}
.mobile-page{
margin-bottom: 2.5rem;
}
.mobile-page .admin-img, .mobile-page .user-img{
width: 45px;
height: 45px;
}
i.triangle-admin,i.triangle-user{
width: 0;
height: 0;
position: absolute;
top: 10px;
display: inline-block;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
}
.mobile-page i.triangle-admin{
left: 4px;
border-right: 12px solid rgb(248, 248, 248);
}
.mobile-page i.triangle-user{
right: 4px;
border-left: 12px solid #9EEA6A;
}
.mobile-page .admin-group, .mobile-page .user-group{
padding: 6px;
display: flex;
display: -webkit-flex;
}
.mobile-page .admin-group{
justify-content: flex-start;
-webkit-justify-content: flex-start;
}
.mobile-page .user-group{
justify-content: flex-end;
-webkit-justify-content: flex-end;
}
.mobile-page .admin-reply, .mobile-page .user-reply{
display: inline-block;
padding: 13px;
border-radius: 4px;
background-color: #fff;
margin:0 15px 12px;
font-size: .8rem;
white-space: pre-wrap;
}
.mobile-page .admin-reply{
box-shadow: 0px 0px 2px #ddd;
}
.mobile-page .user-reply{
text-align: left;
background-color: #9EEA6A;
box-shadow: 0px 0px 2px #bbb;
}
.mobile-page .user-msg, .mobile-page .admin-msg{
width: 75%;
position: relative;
}
.mobile-page .user-msg{
text-align: right;
}
/*--- 消息輸入框--- */
.msg-input-bgk{
background-color: rgb(226, 226, 226);
padding: .5rem;
position: fixed;
bottom: 0;
left: 0;
right: 0;
}
.msg-input-outer{
display: flex;
justify-content: space-between;
align-items:center;
}
.msg-input-outer>textarea{
border-radius:5px;
flex-grow: 2;
margin-right:1rem;
border: 0px;
}
.msg-input-outer>a.button{
margin: 0;
}
————————————————
版權聲明:本文為CSDN博主「草鞋船」的原創文章,遵循 CC 4.0 BY-SA 版權協議,轉載請附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/weixin_44558497/article/details/87929498
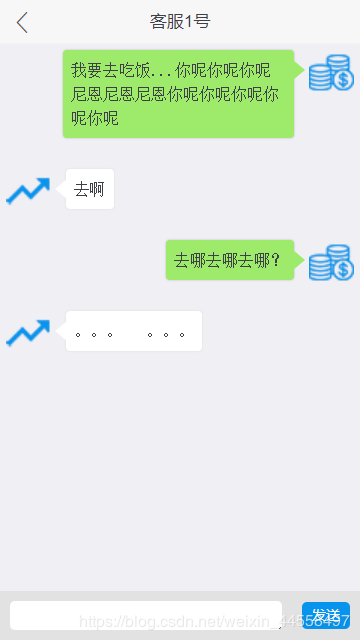
效果圖:

html代碼:
<!-- 歷史消息 -->
<div class="mobile-page">
<div class="user-group">
<div class="user-msg">
<pre class="user-reply">我要去吃飯...你呢你呢你呢尼恩尼恩尼恩你呢你呢你呢你呢你呢</pre>
<i class="triangle-user"></i>
</div>
<img class="user-img" src="img/kh-01.png"/>
</div>
<div class="admin-group">
<img class="admin-img" src="img/kh-02.png"/>
<div class="admin-msg">
<i class="triangle-admin"></i>
<pre class="admin-reply">去啊</pre>
</div>
</div>
<div class="user-group">
<div class="user-msg">
<pre class="user-reply">去哪去哪去哪?</pre>
<i class="triangle-user"></i>
</div>
<img class="user-img" src="img/kh-01.png"/>
</div>
<div class="admin-group">
<img class="admin-img" src="img/kh-02.png"/>
<div class="admin-msg">
<i class="triangle-admin"></i>
<pre class="admin-reply">。。。 。。。</pre>
</div>
</div>
</div>
<div><a id="msg_end" name="1" href="#1"> </a></div>
<!-- 輸入消息 -->
<div class="msg-input-bgk">
<div class="msg-input-outer">
<textarea name="" rows="1" id="msg-content"></textarea>
<a class="button button-fill" id="send-msg">發送</a>
</div>
</div>
css代碼:
/* ---歷史消息--- */
#service-list .mobile-page pre{
white-space: pre-wrap;
word-wrap: break-word;
}
.mobile-page{
margin-bottom: 2.5rem;
}
.mobile-page .admin-img, .mobile-page .user-img{
width: 45px;
height: 45px;
}
i.triangle-admin,i.triangle-user{
width: 0;
height: 0;
position: absolute;
top: 10px;
display: inline-block;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
}
.mobile-page i.triangle-admin{
left: 4px;
border-right: 12px solid rgb(248, 248, 248);
}
.mobile-page i.triangle-user{
right: 4px;
border-left: 12px solid #9EEA6A;
}
.mobile-page .admin-group, .mobile-page .user-group{
padding: 6px;
display: flex;
display: -webkit-flex;
}
.mobile-page .admin-group{
justify-content: flex-start;
-webkit-justify-content: flex-start;
}
.mobile-page .user-group{
justify-content: flex-end;
-webkit-justify-content: flex-end;
}
.mobile-page .admin-reply, .mobile-page .user-reply{
display: inline-block;
padding: 13px;
border-radius: 4px;
background-color: #fff;
margin:0 15px 12px;
font-size: .8rem;
white-space: pre-wrap;
}
.mobile-page .admin-reply{
box-shadow: 0px 0px 2px #ddd;
}
.mobile-page .user-reply{
text-align: left;
background-color: #9EEA6A;
box-shadow: 0px 0px 2px #bbb;
}
.mobile-page .user-msg, .mobile-page .admin-msg{
width: 75%;
position: relative;
}
.mobile-page .user-msg{
text-align: right;
}
/*--- 消息輸入框--- */
.msg-input-bgk{
background-color: rgb(226, 226, 226);
padding: .5rem;
position: fixed;
bottom: 0;
left: 0;
right: 0;
}
.msg-input-outer{
display: flex;
justify-content: space-between;
align-items:center;
}
.msg-input-outer>textarea{
border-radius:5px;
flex-grow: 2;
margin-right:1rem;
border: 0px;
}
.msg-input-outer>a.button{
margin: 0;
}
————————————————
版權聲明:本文為CSDN博主「草鞋船」的原創文章,遵循 CC 4.0 BY-SA 版權協議,轉載請附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/weixin_44558497/article/details/87929498