微信小程序之加载更多(分页加载)实例 —— 微信小程序实战系列(2)
loadmore
加載更多(分頁加載)
當用戶打開一個頁面時,假設后臺數據量龐大時,一次性地返回所有數據給客戶端,頁面的打開速度就會有所下降,而且用戶只看上面的內容而不需要看后面的內容時,也浪費用戶流量,基于優化的角度來考慮,后臺不要一次性返回所有數據,當用戶有需要再往下翻的時候,再加載更加數據出來。
業務需求:
列表滾動到底部時,繼續往上拉,加載更多內容
必備參數:
(1)pageindex: 1 //第幾次加載
(2)callbackcount: 15 //需要返回數據的個數
其他參數:
根據接口的所需參數
實現原理:
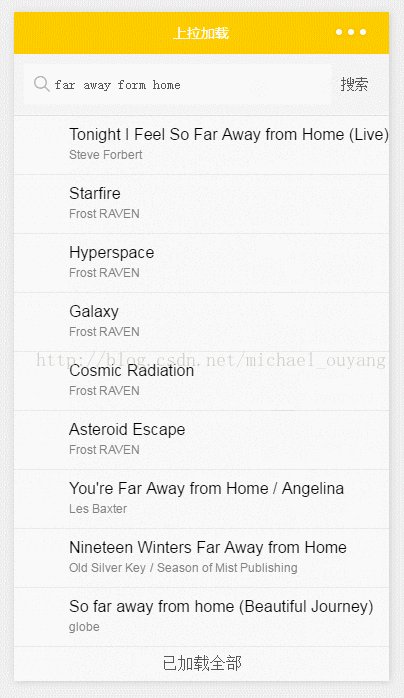
當第一次訪問接口時,傳遞2個必備參數(第1次加載,需要返回數據的個數為15個),和其他參數(需要搜索的字符串)給后臺,后臺返回第一次數據過來。在請求成功的的回調函數中,判斷返回的數據是否>0,是,則取出數據,渲染視圖層,并把“上拉加載”顯示在列表底部;否,則沒有數據可取,并把“沒有更多”顯示在列表底部,同時把“上拉加載”隱藏掉。
當用戶已經滾動到列表底部(這里使用到小程序提供的scroll-view組件的bindscrolltolower事件),觸發bindscrolltolower事件,參數pageindex+1,再把2個必備參數(第2次加載,需要返回數據的個數為15個)和其他參數(需要搜索的字符串)給后臺,后臺把其余的數據返回給前臺,前臺在原來數據的基礎上添加數據。
示例:
wxml:
- <view class="search">
- <view class="search-bar">
- <view class="search-wrap">
- <icon type="search" size="16" class="icon-search" />
- <input type="text" placeholder="請輸入搜索內容" class="search-input" name="searchKeyword" bindinput="bindKeywordInput" value="{{searchKeyword}}" />
- </view>
- <view class="search-cancel" bindtap="keywordSearch">搜索</view>
- </view>
- <view class="search-result">
- <scroll-view scroll-y="true" bindscrolltolower="searchScrollLower">
- <view class="result-item" wx:for="{{searchSongList}}" wx:key="unique" data-data="{{item}}" >
- <view class="icon{{item.isonly=='0' ? ' nocopyright' : ''}}"></view>
- <text class="title">{{item.songname}}</text>
- <view class="subtitle">
- <text wx:for="{{item.singer}}" wx:key="unique">{{item.name}}</text>
- </view>
- </view>
- <view class="loading" hidden="{{!searchLoading}}">正在載入更多...</view>
- <view class="loading complete" hidden="{{!searchLoadingComplete}}">已加載全部</view>
- </scroll-view>
- </view>
- </view>
js:
- var util = require('../../utils/util.js')
- Page({
- data: {
- searchKeyword: '', //需要搜索的字符
- searchSongList: [], //放置返回數據的數組
- isFromSearch: true, // 用于判斷searchSongList數組是不是空數組,默認true,空的數組
- searchPageNum: 1, // 設置加載的第幾次,默認是第一次
- callbackcount: 15, //返回數據的個數
- searchLoading: false, //"上拉加載"的變量,默認false,隱藏
- searchLoadingComplete: false //“沒有數據”的變量,默認false,隱藏
- },
- //輸入框事件,每輸入一個字符,就會觸發一次
- bindKeywordInput: function(e){
- console.log("輸入框事件")
- this.setData({
- searchKeyword: e.detail.value
- })
- },
- //搜索,訪問網絡
- fetchSearchList: function(){
- let that = this;
- let searchKeyword = that.data.searchKeyword,//輸入框字符串作為參數
- searchPageNum = that.data.searchPageNum,//把第幾次加載次數作為參數
- callbackcount =that.data.callbackcount; //返回數據的個數
- //訪問網絡
- util.getSearchMusic(searchKeyword, searchPageNum,callbackcount, function(data){
- console.log(data)
- //判斷是否有數據,有則取數據
- if(data.data.song.curnum != 0){
- let searchList = [];
- //如果isFromSearch是true從data中取出數據,否則先從原來的數據繼續添加
- that.data.isFromSearch ? searchList=data.data.song.list : searchList=that.data.searchSongList.concat(data.data.song.list)
- that.setData({
- searchSongList: searchList, //獲取數據數組
- zhida: data.data.zhida, //存放歌手屬性的對象
- searchLoading: true //把"上拉加載"的變量設為false,顯示
- });
- //沒有數據了,把“沒有數據”顯示,把“上拉加載”隱藏
- }else{
- that.setData({
- searchLoadingComplete: true, //把“沒有數據”設為true,顯示
- searchLoading: false //把"上拉加載"的變量設為false,隱藏
- });
- }
- })
- },
- //點擊搜索按鈕,觸發事件
- keywordSearch: function(e){
- this.setData({
- searchPageNum: 1, //第一次加載,設置1
- searchSongList:[], //放置返回數據的數組,設為空
- isFromSearch: true, //第一次加載,設置true
- searchLoading: true, //把"上拉加載"的變量設為true,顯示
- searchLoadingComplete:false //把“沒有數據”設為false,隱藏
- })
- this.fetchSearchList();
- },
- //滾動到底部觸發事件
- searchScrollLower: function(){
- let that = this;
- if(that.data.searchLoading && !that.data.searchLoadingComplete){
- that.setData({
- searchPageNum: that.data.searchPageNum+1, //每次觸發上拉事件,把searchPageNum+1
- isFromSearch: false //觸發到上拉事件,把isFromSearch設為為false
- });
- that.fetchSearchList();
- }
- }
- })
util.js:
- function getSearchMusic(keyword, pageindex, callbackcount, callback){
- wx.request({
- url: 'https://c.y.qq.com/soso/fcgi-bin/search_for_qq_cp',
- data: {
- g_tk: 5381,
- uin: 0,
- format: 'json',
- inCharset: 'utf-8',
- outCharset: 'utf-8',
- notice: 0,
- platform: 'h5',
- needNewCode: 1,
- w: keyword,
- zhidaqu: 1,
- catZhida: 1,
- t: 0,
- flag: 1,
- ie: 'utf-8',
- sem: 1,
- aggr: 0,
- perpage: 20,
- n: callbackcount, //返回數據的個數
- p: pageindex,
- remoteplace: 'txt.mqq.all',
- _: Date.now()
- },
- method: 'GET',
- header: {'content-Type': 'application/json'},
- success: function(res){
- if(res.statusCode == 200){
- callback(res.data);
- }
- }
- })
- }
- module.exports = {
- getSearchMusic: getSearchMusic
- }
wxss:
- page{
- display: flex;
- flex-direction: column;
- height: 100%;
- }
- /*搜索*/
- .search{
- flex: auto;
- display: flex;
- flex-direction: column;
- background: #fff;
- }
- .search-bar{
- flex: none;
- display: flex;
- align-items: center;
- justify-content: space-between;
- padding: 20rpx;
- background: #f4f4f4;
- }
- .search-wrap{
- position: relative;
- flex: auto;
- display: flex;
- align-items: center;
- height: 80rpx;
- padding: 0 20rpx;
- background: #fff;
- border-radius: 6rpx;
- }
- .search-wrap .icon-search{
- margin-right: 10rpx;
- }
- .search-wrap .search-input{
- flex: auto;
- font-size: 28rpx;
- }
- .search-cancel{
- padding: 0 20rpx;
- font-size: 28rpx;
- }
- /*搜索結果*/
- .search-result{
- flex: auto;
- position: relative;
- }
- .search-result scroll-view{
- position: absolute;
- bottom: 0;
- left: 0;
- right: 0;
- top: 0;
- }
- .result-item{
- position: relative;
- display: flex;
- flex-direction: column;
- padding: 20rpx 0 20rpx 110rpx;
- overflow: hidden;
- border-bottom: 2rpx solid #e5e5e5;
- }
- .result-item .media{
- position: absolute;
- left: 16rpx;
- top: 16rpx;
- width: 80rpx;
- height: 80rpx;
- border-radius: 999rpx;
- }
- .result-item .title,
- .result-item .subtitle{
- overflow: hidden;
- text-overflow: ellipsis;
- white-space: nowrap;
- line-height: 36rpx;
- }
- .result-item .title{
- margin-bottom: 4rpx;
- color: #000;
- }
- .result-item .subtitle{
- color: #808080;
- font-size: 24rpx;
- }
- .result-item:first-child .subtitle text{
- margin-right: 20rpx;
- }
- .result-item:not(:first-child) .subtitle text:not(:first-child):before{
- content: '/';
- margin: 0 8rpx;
- }
- .loading{
- padding: 10rpx;
- text-align: center;
- }
- .loading:before{
- display: inline-block;
- margin-right: 5rpx;
- vertical-align: middle;
- content: '';
- width: 40rpx;
- height: 40rpx;
- background: url(../../images/icon-loading.png) no-repeat;
- background-size: contain;
- animation: rotate 1s linear infinite;
- }
- .loading.complete:before{
- display: none;
- }
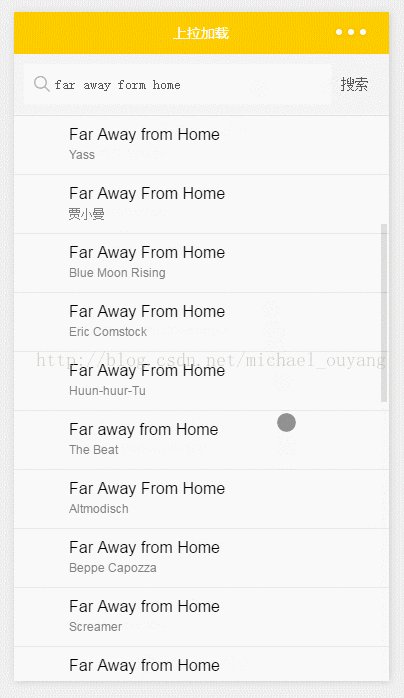
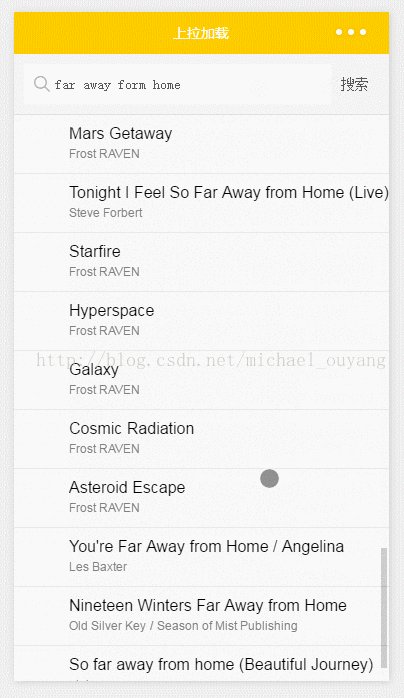
運行: