MVC 3 数据验证 Model Validation 详解
在MVC 3中 數(shù)據(jù)驗(yàn)證,已經(jīng)應(yīng)用的非常普遍,我們?cè)趙eb form時(shí)代需要在View端通過js來驗(yàn)證每個(gè)需要驗(yàn)證的控件值,并且這種驗(yàn)證的可用性很低。但是來到了MVC 新時(shí)代,我們可以通過MVC提供的數(shù)據(jù)驗(yàn)證Attribute來進(jìn)行我們的數(shù)據(jù)驗(yàn)證。并且MVC 提供了客戶端和服務(wù)器端 雙層的驗(yàn)證,只有我們禁用了客戶端js以后,也會(huì)執(zhí)行服務(wù)端驗(yàn)證,所以大大提高了我們的開發(fā)進(jìn)度。今天我們就一起以一個(gè)初學(xué)者的身份來進(jìn)入數(shù)據(jù)驗(yàn)證的殿堂。
首先,要使MVC 數(shù)據(jù)驗(yàn)證在客戶端生效,我們必須導(dǎo)入必要的js庫。其中我在一篇博客中專門介紹了通過jquery.validate.js進(jìn)行鏈?zhǔn)津?yàn)證的方式。
通過擴(kuò)展方法 鏈?zhǔn)椒椒?為MVC 3 視圖添加驗(yàn)證
1 <script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script> 2 <script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script> 3 <script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
然后我們就需要添加對(duì)應(yīng)的Model ,其實(shí)在MVC中Model層對(duì)應(yīng)的不一定是實(shí)體類,還可以是領(lǐng)域模型。這個(gè)區(qū)別還是存在的。我們添加一個(gè)簡(jiǎn)單的User類,
1 namespace MvcApplication4.Models 2 { 3 public class UserInfo 4 { 5 //ID編號(hào) 6 [ScaffoldColumn(false)] 7 [Required(AllowEmptyStrings = false, ErrorMessage = "用戶ID不能為空")] 8 [Display(Name = "記錄編號(hào)", Order = 20000)] 9 public int ID { get; set; } 10 11 [Display(Order = 15000)] 12 [Required(AllowEmptyStrings = false, ErrorMessage = "用戶名不能為空")] 13 [StringLength(20, MinimumLength = 6, ErrorMessage = "用戶名不能大于{2} 且要小于{1}")] 14 [Remote("User", "Validate", HttpMethod = "post", ErrorMessage = "用戶名已經(jīng)存在")] 15 public string UserName { get; set; } 16 17 18 [Display(Name="password")] 19 [DataType(DataType.Password)] 20 [Required(AllowEmptyStrings = false, ErrorMessage = "密碼不能為空")] 21 [StringLength(60, MinimumLength = 20, ErrorMessage = "密碼必須在{2} 和{1}之間")] 22 public string UserPassword { get; set; } 23 24 [Required(AllowEmptyStrings = false, ErrorMessage = "郵箱必填")] 25 [RegularExpression(@"[A-Za-z0-9._%+-]+@[A-Za-z0-9]+\.[A-Za-z]{2,4}", ErrorMessage = "{0}的格式不正確")] 26 public string Email { get; set; } 27 28 [Compare("Email", ErrorMessage = "郵箱要相同")] 29 public string TEmail { get; set; } //compare 大小寫要相同 否則不會(huì)觸發(fā) 驗(yàn)證 30 31 32 [Display(Name = "身份證號(hào)碼")] 33 [RegularExpression(@"\d{17}[\d|x]|\d{15}", ErrorMessage = "身份證號(hào)碼格式錯(cuò)誤")] 34 public string IdentityNo { get; set; } 35 36 [Required(AllowEmptyStrings = false, ErrorMessage = "年齡必填")] 37 [Range(10, 100, ErrorMessage = "年齡不能大于{2} 不能小于{1}")] 38 public int Age { get; set; } 39 40 [ReadOnly(true)] 41 [DisplayFormat(ApplyFormatInEditMode = true, DataFormatString = "{0:c}")] 42 [Required(ErrorMessage = "金額不能為空")] 43 [Range(typeof(decimal), "20.0", "30.0", ErrorMessage = "金額在{1}和{2}之間")] 44 public decimal Money { get; set; } 45 } 46 }
在Model 層UserInfo類中,我們定義了一個(gè)User應(yīng)該具有的屬性,以及需要為每個(gè)屬性添加的不同驗(yàn)證。設(shè)置好了Model,我們就需要通過Controller來顯示對(duì)應(yīng)的View層。
其實(shí)Controller不需要做任何的處理,只需要選擇一個(gè)合適的View進(jìn)行頁面顯示。最重要的是在View層。
1 @{ 2 Layout = null; 3 } 4 @model MvcApplication4.Models.UserInfo 5 <!DOCTYPE html> 6 <html> 7 <head> 8 <title>Index</title> 9 </head> 10 <body> 11 <script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script> 12 <script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script> 13 <script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script> 14 <div> 15 @using (Html.BeginForm()) 16 { 17 @Html.ValidationSummary(true) 18 <fieldset> 19 <legend>UserInfo</legend> 20 21 22 23 <div class="editor-label"> 24 @Html.LabelFor(t => t.UserPassword) 25 </div> 26 <div class="editor-field"> 27 @Html.EditorFor(model => model.UserPassword) 28 @Html.ValidationMessageFor(model => model.UserPassword) 29 </div> 30 <div class="editor-label"> 31 @Html.LabelFor(t => t.IdentityNo) 32 </div> 33 <div class="editor-field"> 34 @Html.EditorFor(model => model.IdentityNo) 35 @Html.ValidationMessageFor(model => model.IdentityNo) 36 </div> 37 <div class="editor-label"> 38 @Html.LabelFor(t => t.Email) 39 </div> 40 <div class="editor-field"> 41 @Html.EditorFor(model => model.Email) 42 @Html.ValidationMessageFor(model => model.Email) 43 </div> 44 45 <div class="editor-label"> 46 @Html.LabelFor(t => t.Age) 47 </div> 48 <div class="editor-field"> 49 @Html.EditorFor(model => model.Age) 50 @Html.ValidationMessageFor(model => model.Age) 51 </div> 52 53 <div class="editor-label"> 54 @Html.LabelFor(t => t.Money) 55 </div> 56 <div class="editor-field"> 57 @Html.EditorFor(model => model.Money) 58 @Html.ValidationMessageFor(model => model.Money) 59 </div> 60 61 <div class="editor-label"> 62 @Html.LabelFor(t => t.TEmail) 63 </div> 64 <div class="editor-field"> 65 @Html.EditorFor(model => model.TEmail) 66 @Html.ValidationMessageFor(model => model.TEmail) 67 </div> 68 69 @Html.EditorForModel() 70 71 </fieldset> 72 <input type="submit" value="提交" /> 73 } 74 </div> 75 </body> 76 </html>
我在View層中定義了兩種顯示Model數(shù)據(jù)的方式,一種是通過html.EditorFor(model)來分別顯示每個(gè)不同的屬性,另外一個(gè)簡(jiǎn)潔的方式就是通過html.EditorForModel()進(jìn)行,這個(gè)方法會(huì)提供錯(cuò)誤信息顯示等。
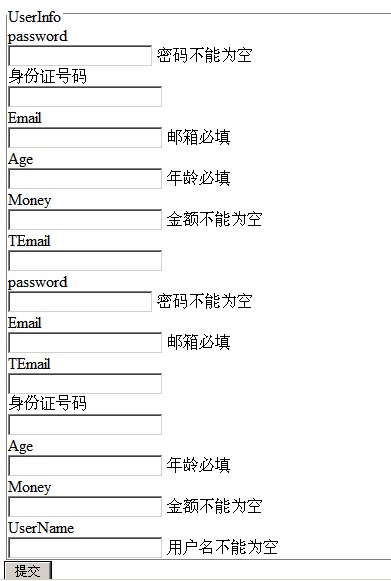
Model 、View、Controller都設(shè)置好了,下面我們來看一下最終運(yùn)行的效果。

在效果圖中,我們看到了兩個(gè)相同的部分,這是我采用兩個(gè)不同的顯示方式顯示的效果。其中有兩個(gè)Age,這兩個(gè)只要一個(gè)驗(yàn)證通過,就會(huì)驗(yàn)證通過。根本原因就是它們的ID值是相同的。
看到了實(shí)際效果,我們來逐個(gè)分析一下每個(gè)驗(yàn)證Attribute的實(shí)現(xiàn)方式 極其注意方式。
Required 必填項(xiàng) 表示的是這個(gè)字段值是必填的。
[Required(AllowEmptyStrings = false, ErrorMessage = "用戶名不能為空")]
Display 字段顯示的名稱 表示該字段顯示的是Name值,而不是字段本身的名稱
[Display(Name="password")]
StringLength 表示的是驗(yàn)證字符串的長(zhǎng)度。我們可以設(shè)置最小長(zhǎng)度和最大長(zhǎng)度,如果不在這個(gè)范圍內(nèi),則會(huì)提示錯(cuò)誤信息
[StringLength(20, MinimumLength = 6, ErrorMessage = "用戶名不能大于{2} 且要小于{1}")]
其中我們看到ErrorMessage中有占位符存在,其實(shí)這個(gè)占位符很容易理解,就是{0}表示的是字段本身的名稱,{1}表示它前面的第一個(gè)參數(shù),{2}表示它前面的第二個(gè)參數(shù)。
ScaffoldColumn 表示的是是否采用MVC框架來處理 設(shè)置為true表示采用MVC框架來處理,如果設(shè)置為false,則該字段不會(huì)在View層顯示,里面定義的驗(yàn)證也不會(huì)生效。
[ScaffoldColumn(false)]
Remote 表示的是進(jìn)行遠(yuǎn)端驗(yàn)證,這個(gè)相當(dāng)于我們采用ajax方式來異步的請(qǐng)求服務(wù)器,并返回信息。最常用的就是驗(yàn)證用戶名是否重復(fù)。下面這個(gè)驗(yàn)證是異步調(diào)用ValidateController下面的User Action 并且返回結(jié)果為json值。
[Remote("User", "Validate", HttpMethod = "post", ErrorMessage = "用戶名已經(jīng)存在")]
DataType 表示的是字段的數(shù)據(jù)類型 這個(gè)會(huì)影響到字段在View層的顯示效果。如果設(shè)置為password,則輸入時(shí)會(huì)用*替換。
[DataType(DataType.Password)]
RegularExpression 正則表達(dá)式驗(yàn)證。正則表達(dá)式我曾經(jīng)在我的一篇博客中有所介紹。正則表達(dá)式是驗(yàn)證字符串的利器,我們必須掌握的。前面是驗(yàn)證模式,后面是出錯(cuò)顯示的錯(cuò)誤信息。
[RegularExpression(@"[A-Za-z0-9._%+-]+@[A-Za-z0-9]+\.[A-Za-z]{2,4}", ErrorMessage = "{0}的格式不正確")]
Compare 比較兩個(gè)字段值是否相同,這個(gè)如果我們采用js進(jìn)行驗(yàn)證的話,最少需要三行,這還只是客戶端驗(yàn)證。那么在MVC中就比較容易實(shí)現(xiàn)了。
[Compare("Email", ErrorMessage = "郵箱要相同")]
在Compare 驗(yàn)證中有一個(gè)地方需要注意,就是第一個(gè)參數(shù),它是另一個(gè)字段的名稱,我們一定要注意大小寫正確,如果錯(cuò)誤的話,驗(yàn)證就不會(huì)通過的。
Range 表示的大小數(shù)據(jù)的大小驗(yàn)證。這個(gè)Attribute可以驗(yàn)證int,double,decimal等數(shù)據(jù)類型的值的大小范圍。 表示的是在10和100之間,包括10和100
[Range(10, 100, ErrorMessage = "年齡不能大于{2} 不能小于{1}")]
ReadOnly 表示字段是否只讀。 這個(gè)在View層我有時(shí)測(cè)試會(huì)沒有執(zhí)行。具體原因還未知。
DisplayFormat 表示的數(shù)據(jù)顯示的樣式。其實(shí)這個(gè)不屬于數(shù)據(jù)驗(yàn)證特性,而應(yīng)該屬于數(shù)據(jù)格式。如果要啟用格式設(shè)置,第一個(gè)參數(shù)一定要設(shè)置為true,第二個(gè)就和我們toString()方法后面的參數(shù)一樣。
[DisplayFormat(ApplyFormatInEditMode = true, DataFormatString = "{0:c}")]
UiHint 告訴MVC 指定的模版。
HiddenInput 隱藏域顯示
其實(shí)我個(gè)人是將數(shù)據(jù)驗(yàn)證的這些特性分為兩類,一類是真正的進(jìn)行驗(yàn)證,Required,Range,StringLength,Display,Remote,RegularExpression,Compare,Range。這些特性是真正會(huì)進(jìn)行驗(yàn)證的Attribute。另外幾個(gè)Display,ReadOnly,DataType,DisplayFormat,ScaffoldColumn等和字段的顯示有關(guān),沒有真正的和服務(wù)器端進(jìn)行驗(yàn)證。
我們可以使用MVC提供的各種驗(yàn)證特性,那么我們是否可以自己來定義自定義特性驗(yàn)證呢。MVC有著巨大的可擴(kuò)展性,我們也可以自己進(jìn)行擴(kuò)展,有兩種擴(kuò)展方式,一種就是可以重復(fù)使用的和MVC框架中驗(yàn)證,只要繼承自ValidationAttribute 就可以實(shí)現(xiàn)重復(fù)使用的驗(yàn)證特性,另一種就是內(nèi)包含的模式,它是只驗(yàn)證特定的Model,繼承自IValidatableObject可以實(shí)現(xiàn)字包含的驗(yàn)證。
可重復(fù)使用的驗(yàn)證特性,繼承自ValidationAttribute。
1 public class MaxWordsAttribute : ValidationAttribute 2 { 3 4 public MaxWordsAttribute(int maxWords) 5 : base("{0} 字符串過長(zhǎng)") 6 { 7 _maxWords = maxWords; 8 } 9 private readonly int _maxWords; 10 11 protected override ValidationResult IsValid(object value, ValidationContext validationContext) 12 { 13 if (value != null) 14 { 15 var valueAsString = value.ToString(); 16 if (valueAsString.Split(' ').Length > _maxWords) 17 { 18 var errorMessage = FormatErrorMessage( 19 validationContext.DisplayName); 20 return new ValidationResult(errorMessage); 21 } 22 } 23 return ValidationResult.Success; 24 } 25 }
MVC 驗(yàn)證特性提高了我們開發(fā)的效率以及穩(wěn)定性,值得我們學(xué)習(xí)。還是那句話,每天學(xué)一學(xué),自己常進(jìn)步,世界更美好。
MVC 的驗(yàn)證擴(kuò)展特性 以及全球化,我們?cè)谝院笥袡C(jī)會(huì)在一起學(xué)習(xí)。