ASP.NET MVC:解析 MVC+ADO.NET Entity(实体类)
| 1,功能描述 |
一個基于標準的ASP.NET MVC2.0 + ADO.NET Entity(實體類)的一個項目.主要功能有:用戶登錄,產品的操作,商品展示,添加產品,修改商品,刪除商品.
| 2,技術與環境 |
|
操作系統: |
windows |
開發語言: |
C# |
|
開發框架: |
ASP.NET MVC 2.0 |
數據庫: |
SQL Server |
|
開發軟件: |
Microsoft Visual Studio 2010 |
||
|
開發技術 |
ASP.NET MVC +ADO.NET Entity |
||
|
項目組長: |
yuanbo |
成員: |
null |
|
個人主頁: |
http://www.cnblogs.com/ylbtech/ |
||
|
科研團隊: |
ylbtech |
教研團隊: |
ylbtech |
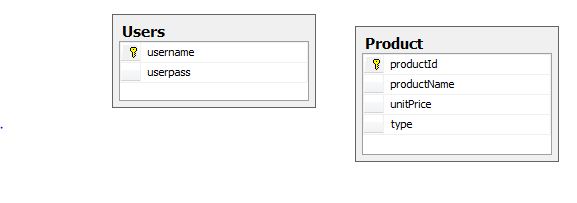
| 3,數據庫設計 |
數據關系圖:

3.1,基本數據庫
3.1.1 sql-mvc-basic.sql
use master IF EXISTS (SELECT * FROM master..sysdatabases WHERE name = N'db1') DROP DATABASE db1 GO CREATE DATABASE db1 GO use db1 go -- ============================================= -- ylb: 1,Users -- remark: 用戶表 -- ============================================= create table Users ( username varchar(100) primary key, --昵稱[PK] userpass varchar(100) not null --密碼 ) go -- ============================================= -- ylb: 2,Product -- remark: 產品表 -- ============================================= create table Product ( productId int primary key identity, --編號[PK] productName varchar(100) not null, --產品名稱 unitprice decimal(6,2) check(unitprice>0), --單價 type varchar(100) check(type in('電器','水果')) --類型 ) go -- ============================================= -- ylb_test: 1,向"Users"表插入測試數據 -- remark: 測試數據 -- ============================================= insert into Users(username,userpass) values('yb','m123') go print 'mvc測試數據庫創建成功!'
3.2,插入測試數據
無,在3.1.1已插入測試數據。
3.3,操作表步驟
3.3.1 1, Users.sql
-- ============================================= -- ylb_menu: MVC測試數據庫 -- table: 1,Users -- remark:對用戶表的操作與步驟 -- author: yuanbo -- pubdate:2012-8-1 -- ============================================= use db1 go -- ============================================= -- ylb_test: 1,向"Users"表插入測試數據 -- remark: 測試數據 -- ============================================= insert into Users(username,userpass) values('yb','m123') go -- ============================================= -- ylb: 1,Login -- remark: 用戶登錄 -- ============================================= select COUNT(*) from Users where username='yb' and userpass='m123'
3.3.2 2, Product.sql
-- ============================================= -- ylb_menu: MVC測試數據庫 -- table: 1,Products -- remark:對產品表的操作與步驟 -- author: yuanbo -- pubdate:2012-8-1 -- ============================================= use db1 go -- ============================================= -- ylb_test: 1,向"Users"表插入測試數據 -- remark: 測試數據 -- ============================================= go -- ============================================= -- ylb: 1,GetAll -- remark: 獲取所有產品,并以productId降序排列 -- ============================================= select productId,productName,unitPrice,type from Product order by productId desc go -- ============================================= -- ylb: 2,Add -- remark: 添加一個產品 -- field: productName,unitPrice,type -- ============================================= select productName,unitPrice,type from Product go insert into Product(productName,unitPrice,type) values() go -- ============================================= -- ylb: 3,GetModel -- remark: 獲得一個實體對象,根據productId -- ============================================= select productId,productName,unitPrice,type from Product where productId=0 go -- ============================================= -- ylb: 4,Update -- remark: 修改一條信息 ,根據productId -- ============================================= update Product set productName='yb',unitPrice='2.3',type='電器' where productId=0 go -- ============================================= -- ylb: 5,Delete -- remark: 刪除一條信息,根據productId -- ============================================= delete Product where productId=0
| 4,功能截圖 |
4.1,前臺
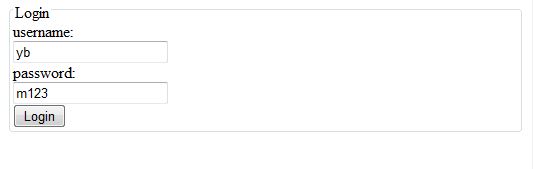
4.1.1 用戶登錄(/Views/Account/Login.aspx)

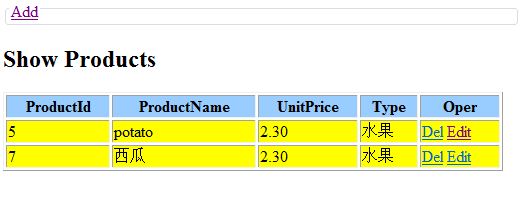
4.1.2 商品展示(/Views/Product/Index.aspx)

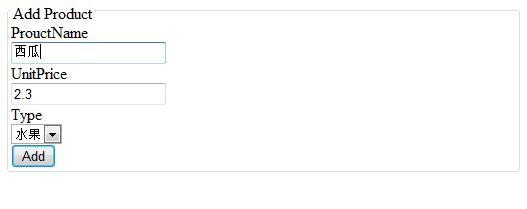
4.1.3 添加商品(/Views/Product/Create.aspx)

4.1.4 修改商品(/Views/Product/Edit.aspx)

4.1.5 刪除商品(/Views/Product/Index.aspx)

4.2,后臺
無后臺。
| 5,代碼分析 |
5.1,前臺
5.1.1 [只有一個示例展示,更多請下載百度文庫示例案例…] 即,/Product的商品展示為例,講解MVC和Entity運用
5.1.1_P: MVC為什么要引入實體類,引入之后有什么好處?
5.1.1_A: 說道好處,采用MVC架構優點是:“分離是最大的優點。”,我們知道了好處了,具體體現在哪里表現啊?
a)有利于程序員和美工的分工合作更加清晰,真正地實現互補干擾。b)減小程序員的工作量,主要體現在在控制器和視圖的數據轉換,強轉。
5.1.1.1_M_Info_1,/Models/ProductInfo.cs
using System;
using System.Collections.Generic;
using System.Linq; using System.Web; namespace Mvc1.Models { public class ProductInfo { public int? ProductId { get; set; } public string ProductName { get; set; } public decimal? UnitPrice { get; set; } public string Type { get; set; } } }
5.1.1.1_M_Info_2, /Models/BaseList.cs

using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace Mvc1.Models { public class BaseList { /// <summary> /// 產品實體類集合 /// </summary> public IList<ProductInfo> Prods { get; set; } } }
5.1.1.1_M_Oper /Models/Product.cs

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data.SqlClient; namespace Mvc1.Models { public class Product { /// <summary> /// ylb: 1,GetAll /// remark: 獲取所有產品,并以productId降序排列 /// </summary> /// <returns></returns> public IList<ProductInfo> GetAll() { IList<ProductInfo> dals = new List<ProductInfo>(); string sql = "select productId,productName,unitPrice,type from Product order by productId desc"; SqlConnection conn = new DBConnection().Conn; SqlCommand com = conn.CreateCommand(); com.CommandText = sql; conn.Open(); try { SqlDataReader sdr = com.ExecuteReader(); while (sdr.Read()) { ProductInfo dal = new ProductInfo() { ProductId = sdr.GetInt32(0), ProductName = sdr.GetString(1), UnitPrice = sdr.GetDecimal(2), Type = sdr.GetString(3) }; dals.Add(dal); } } finally { conn.Close(); } return dals; } } }
5.1.1.1_V /Views/Product/Index.aspx ylb_tip:字體加粗,字號加大的方是你要重點看的地方。
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<Mvc1.Models.BaseList>" %> <%@Import Namespace="Mvc1.Models" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Index</title> <style type="text/css"> .style1 { background-color: #99CCFF; } .style2 { background-color: #FFFF00; } </style> </head> <body> <div> <fieldset> <legend> <a href="/Product/Create">Add</a> </legend> </fieldset> <h2>Show Products</h2> <table width="500" border="1"> <tr> <th class="style1">ProductId</th> <th class="style1">ProductName</th> <th class="style1">UnitPrice</th> <th class="style1">Type</th> <th class="style1">Oper</th> </tr> <% foreach (ProductInfo prod in Model.Prods) { %> <tr> <td class="style2"><%=prod.ProductId%></td> <td class="style2"><%=prod.ProductName%></td> <td class="style2"><%=prod.UnitPrice%></td> <td class="style2"><%=prod.Type%></td> <td class="style2"> <a href="<%=string.Format("/Product/Delete/{0}",prod.ProductId) %>">Del</a> <a href="<%=string.Format("/Product/Edit/{0}",prod.ProductId) %>">Edit</a> </td> </tr> <%} %> </table> </div> </body> </html>
5.1.1.1_C /Controllers/ProductController.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using Mvc1.Models; namespace Mvc1.Controllers { public class ProductController : Controller { // // GET: /Product/ public ActionResult Index() { BaseList baseList= new BaseList(); //創建實體類 baseList.Prods = new Product().GetAll(); //把產品集合付給實體類 return View(baseList); //帶到視圖 } } }
5.2,后臺
無。